使用inkscape制作svg封面图
注意:本文不适用于将其他格式转换成 svg ,只适用于原生 svg
svg 全名叫可缩放矢量图形,就算放大也不会失真,下面是个对比:
svg 示例
png 示例
使用 inkscape 调整 svg 属性
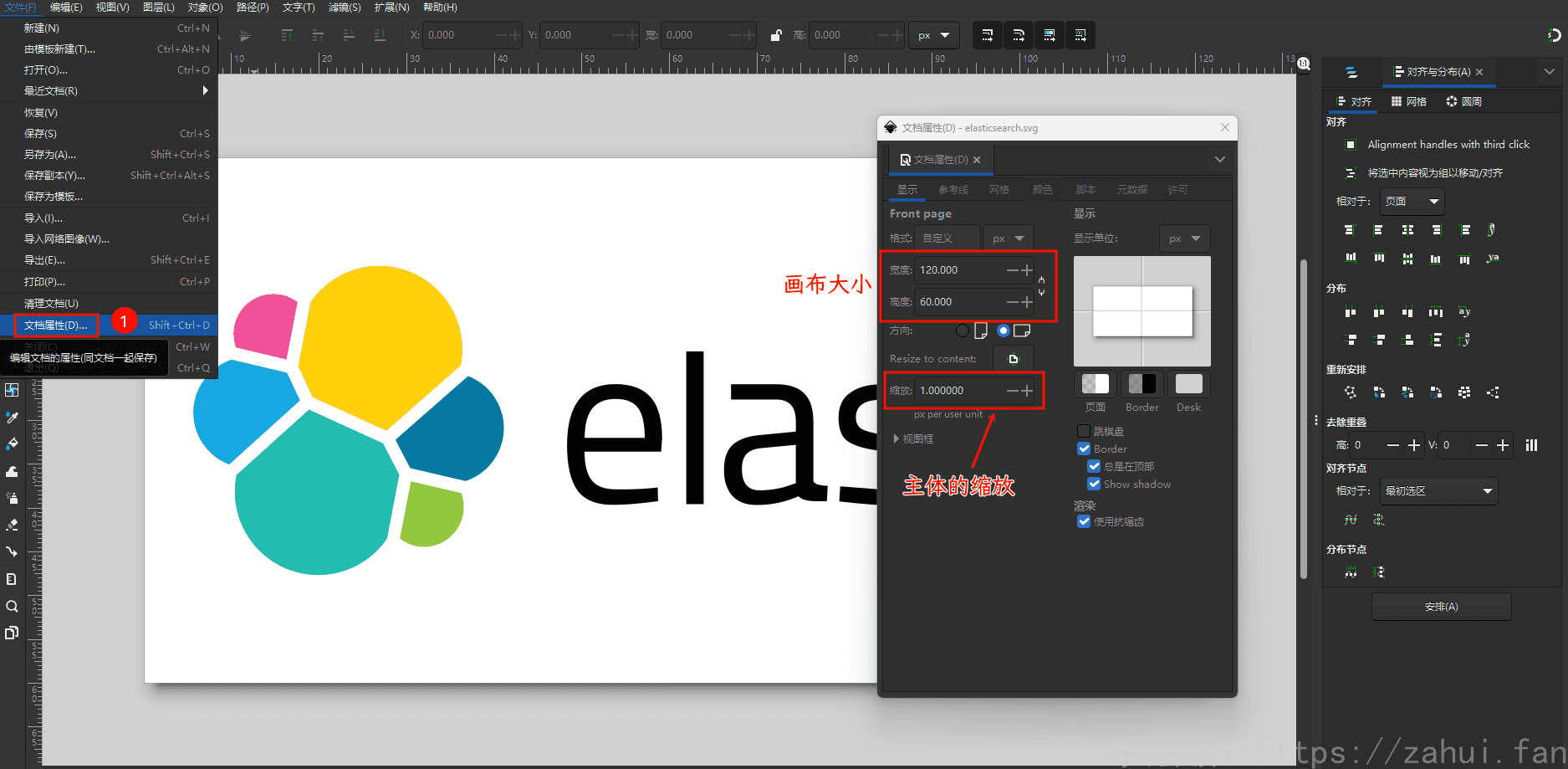
调整画布大小
作用是设置成 3:2 的分辨率
大小 调整好后,调整缩放,调整到自己觉得 ok 就行,可以多测试效果。
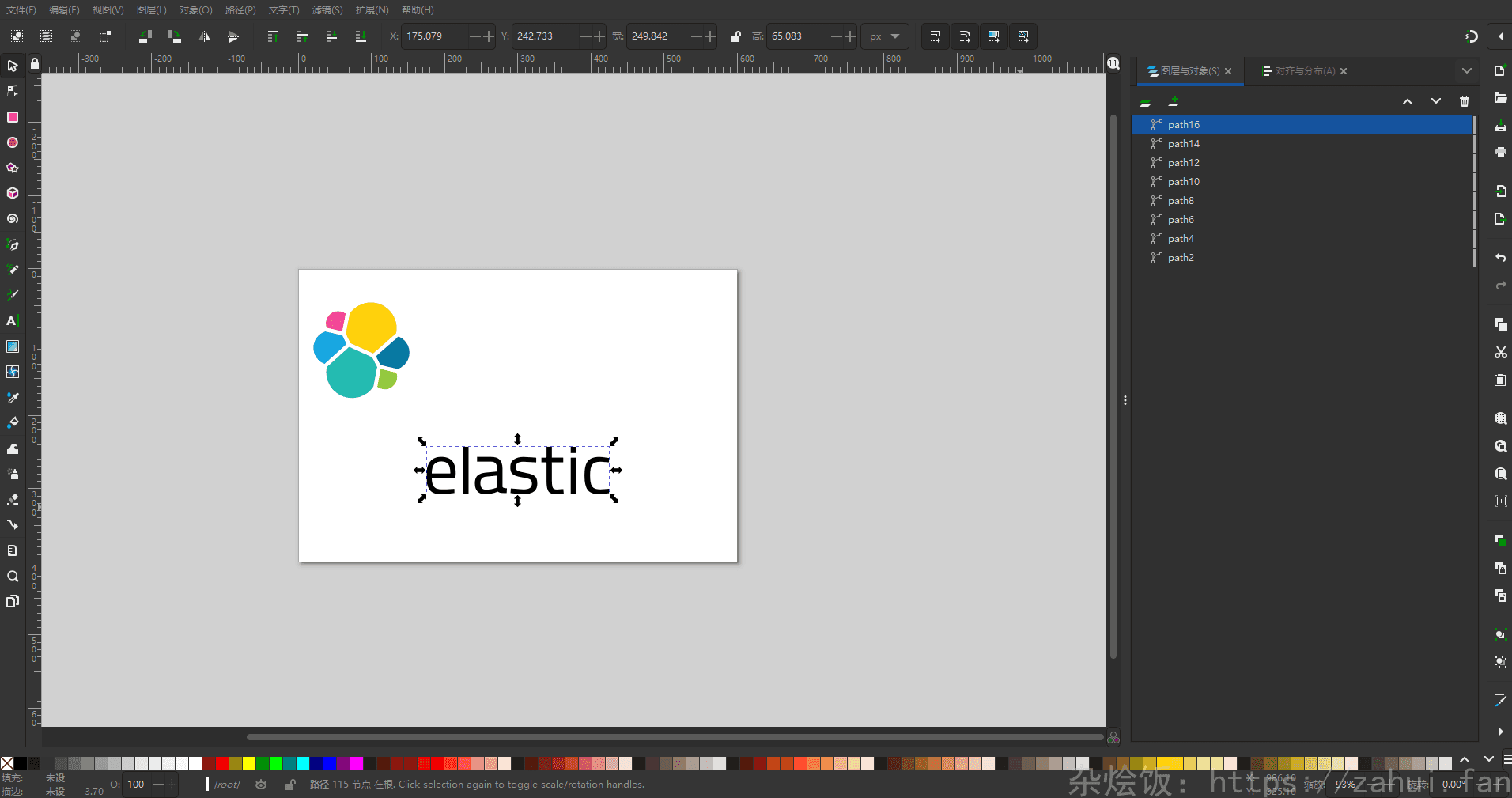
调整元素的位置
比如我想要让图标在文字的上方
到图层里,选择要操作的图层,使用鼠标上下调整位置(左右位置通过居中来自动调整)
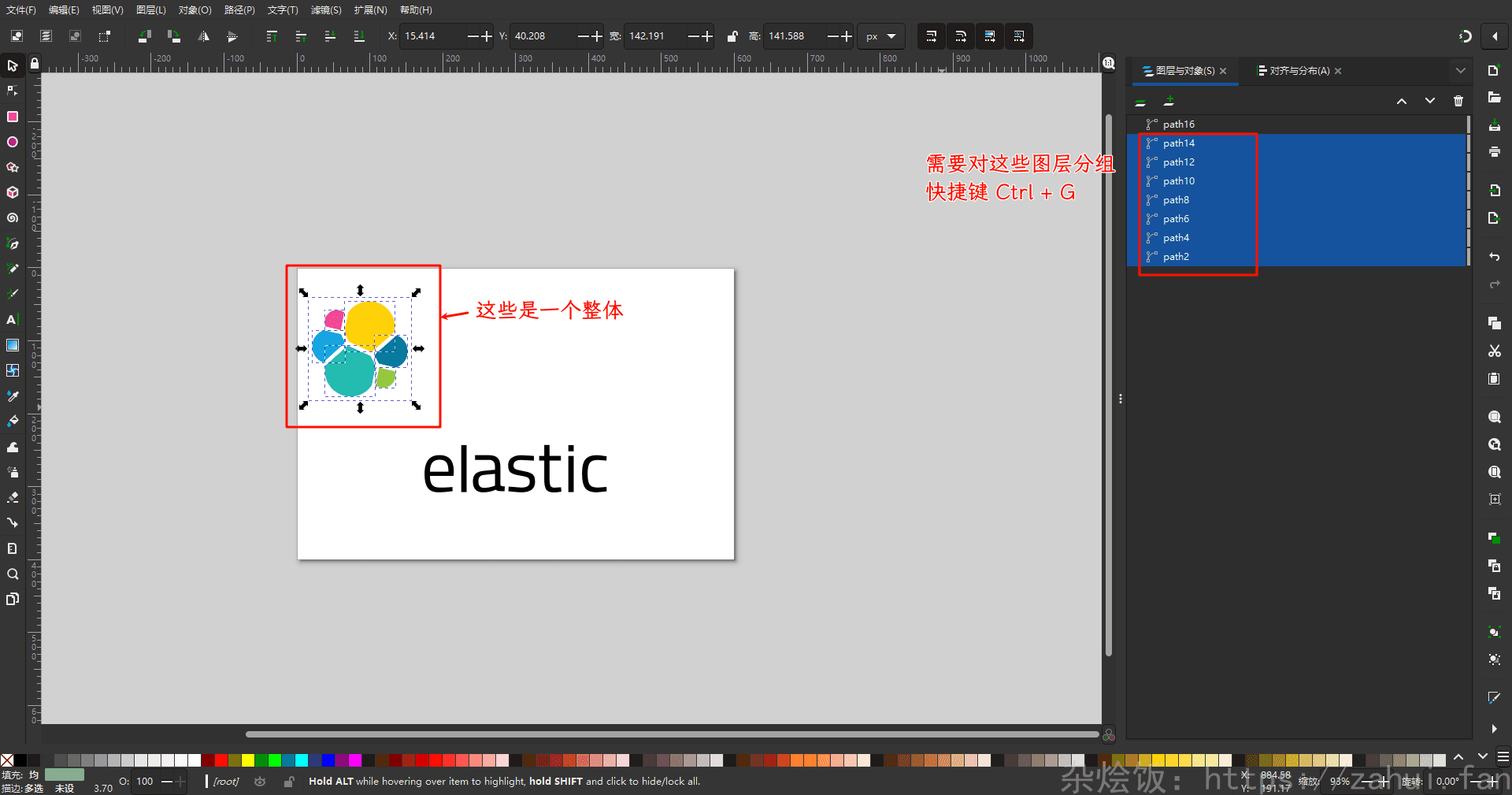
这里如果调整一个元素,其他的元素跟着一块动了,你需要到图层里面看看有没有分组,要先取消分组才能继续调整。
一个整体想要一块调整, 那需要先放到一个分组里面,快捷键 Ctrl + G
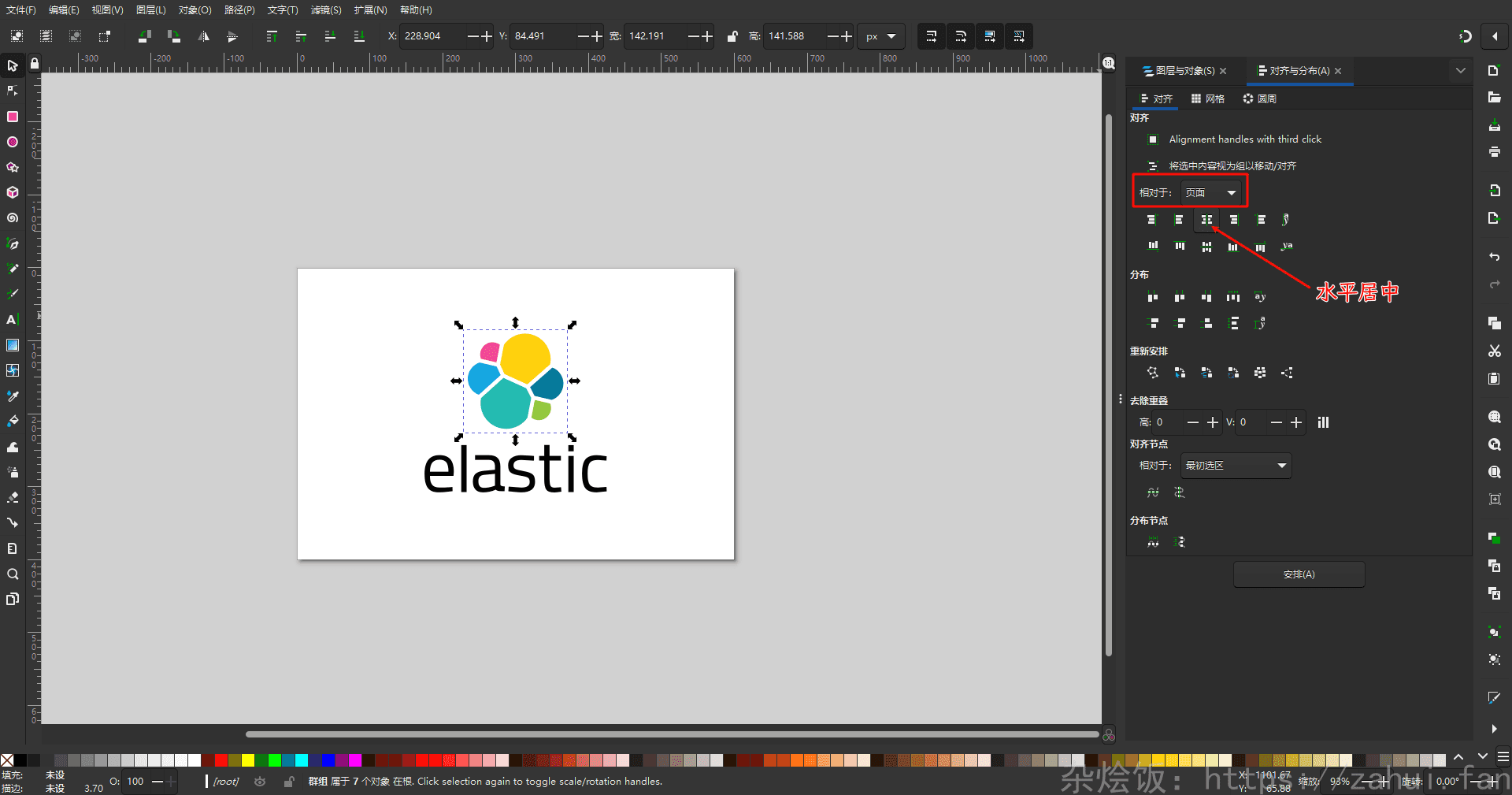
在对齐与分布里面,相较于页面选择水平居中
使用 VSCode 插件来压缩 svg
svg 本质上就是 xml 文本文件,可以通过 VSCode 插件来压缩大小(矢量图形,压缩不会损失画质)
安装一个 svg 扩展,我用的是这个:
然后打开 svg 文件,右键会有个 压缩 svg 的选项。
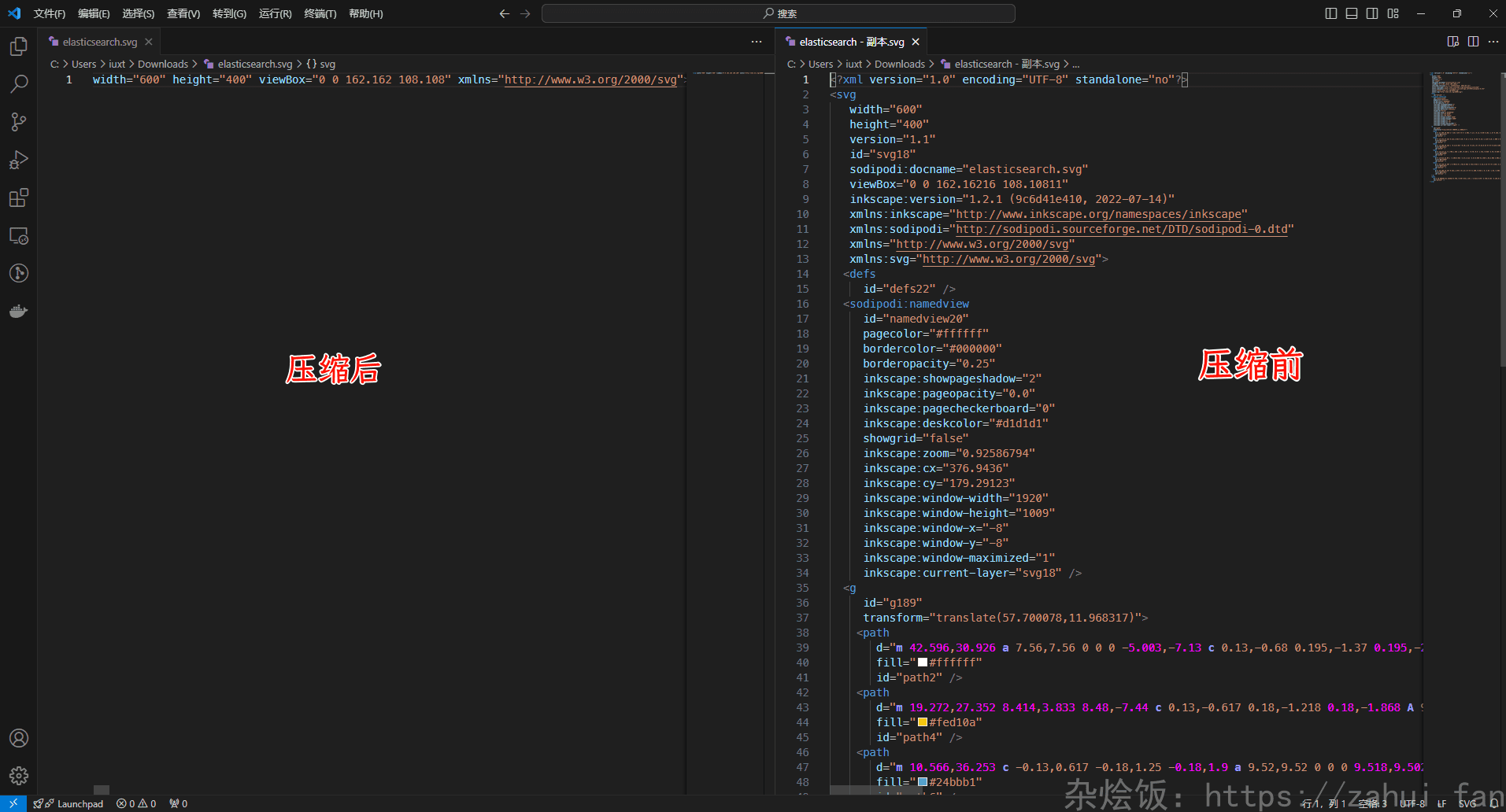
压缩前后文件内容对比
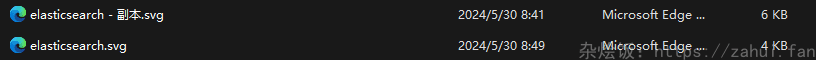
压缩前后文件大小对比
注意: 使用其他图片转换成的 svg 不行,并不是真的原生 svg
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 杂烩饭!
评论